This tutorial has now been rewritten to be compatible with the 1.2.1 version of Mootools
Check out the new 1.2.1 version here
I’ve been playing around with the Mootools javascript framework for over 12 months now. I am by no stretch of the imagination, a savy javascript coder, but can have learnt enough to get by and produce a result both my client and I are happy with.
Using this javascript framework, you can bring your sad static web page to life using only a few lines of code.
You can quickly create collapsible containers, accordions, slide content, and add AJAX to your website and much much more.
I have seen this sliding masked technique used alot and I wanted to replicate it in it’s most basic form.
If this helps anyone beginning to learn Mootools, then please feel free to use it.
It starts off with a masked div, containing a very wide absolutely positioned div which contains the double wide columns, which then contains the four final divs.
HTML Code:
[sourcecode language=”xml”]
<div id="mask">
<div id="folio">
<div class="col">
<div class="site">
<h5>adra</h5>
<a href="http://www.adra.org.nz" target="_blank">
<img src="/images/portfolio_web_adra.gif" border="0" />
<span>www.adra.org.nz</span></a>
</div>
<div class="site">
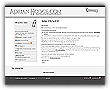
<h5>adrian hodge</h5>
<a href="http://www.adrianhodge.com" target="_blank">
<img src="/images/portfolio_web_adrian.gif" border="0" />
<span>www.adrianhodge.com</span></a>
</div>
<div class="site">
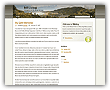
<h5>bienetre</h5>
<a href="http://www.bienetre.co.nz" target="_blank">
<img src="/images/portfolio_web_bienetre.gif" border="0" />
<span>www.bienetre.co.nz</span></a>
</div>
<div class="site">
<h5>billsblog</h5>
<a href="http://www.billsblog.co.nz" target="_blank">
<img src="/images/portfolio_web_billsblog.gif" border="0" />
<span>www.billsblog.co.nz</span></a>
</div>
</div>
<div class="col">
<div class="site">
<h5>cablesearch</h5>
<a href="http://www.cablesearch.co.nz" target="_blank">
<img src="/images/portfolio_web_cablesearch.gif" border="0" />
<span>www.cablesearch.co.nz</span></a>
</div>
<div class="site">
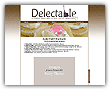
<h5>delectable</h5>
<a href="http://www.delectable.co.nz" target="_blank">
<img src="/images/portfolio_web_delectable.gif" border="0" />
<span>www.delectable.co.nz</span></a>
</div>
<div class="site">
<h5>farmmap</h5>
<a href="http://www.fmsl.co.nz" target="_blank">
<img src="/images/portfolio_web_farmmap.gif" border="0" />
<span>www.fmsl.co.nz</span></a>
</div>
<div class="site">
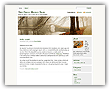
<h5>fionahodge</h5>
<a href="http://www.fionahodge.com" target="_blank">
<img src="/images/portfolio_web_fionahodge.gif" border="0" />
<span>www.fionahodge.com</span></a>
</div>
</div>
</div>
</div>
[/sourcecode]
CSS Styles:
[sourcecode language=”css”]
#mask {
width:505px;
height:305px;
overflow:hidden;
border:1px solid #666;
position:relative;
background-color:#999;
}
#folio {
position:absolute;
top:0;
left:0;
width:3535px;
float:left;
}
.col {
display:block;
width:505px;
height:305px;
float:left;
}
.site {
width:233px;
height:133px;
float:left;
padding:5px;
margin:5px 0 0 5px;
border:1px solid #666;
background-color:#FFF;
font-size:11px;
font-family:"Courier New", Courier, monospace;
}
[/sourcecode]
Javascript Function:
[sourcecode language=”js”]
function slideFolio(col){
var x = ((col-1)*-505)
var folioChange = new Fx.Style(‘folio’, ‘left’, {duration:2000});
folioChange.start(x);
var cur = "trigger"+col;
$(cur).addClass(‘current’);
for (i=1;i<=8;i++){
var loopLI = "trigger"+i;
if (cur==loopLI){}else{
$(loopLI).removeClass(‘current’);
}
}
}
[/sourcecode]
Result


























This works well, but there’s still an error coming up.
An “object not supported” error
I’m not very JS savvy so could please get some help with this.
Hi Darksoho,
What browser are you experiencing that error in? IE?
Are you using the code exactly as I’ve shown it here?
Bhootni ke following hyperlink is not working… http://www.adrianhodge.com/2007/12/26/mootools-horizontal-div-slider/
It comes to this very same page.
What do you mean?
It’s fun. ATP Subscribe to the RCC perhaps
Just wondering, is it possible to use the slider with a newer version of the mootools framework like 1.2.1?
Hi Rob, I’ve gone ahead and rewritten this tutorial to be compatible with the 1.2.1 Core.
Just change:
var folioChange = new Fx.Slide(‘folio’, ‘left’, {duration:1200});
folioChange.start(x);
to
var folioChange = new Fx.Tween(‘folio’, {duration:1200});
folioChange.start(‘left’,x);
Or go check out the full updated tutorial here:
http://www.adrianhodge.com/web-design/mootools-horizontal-div-slider-121/
is there any demo available for such a thing in verttical setting?
so it scrolls from top to bottom instead of left to right?
Hi John,
Try updating the javascript to something like this (untested)
function slideFolio(col){
var y = ((col-1)*-<>)
var folioChange = new Fx.Style(‘folio’, ‘top’, {duration:2000});
folioChange.start(y);
var cur = “trigger”+col;
$(cur).addClass(‘current’);
for (i=1;i<=8;i++){
var loopLI = "trigger"+i;
if (cur==loopLI){}else{
$(loopLI).removeClass('current');
}
}
}
You'll also need to change the CSS folio value to extremely tall rather than wide.
Let me know how you get on.
Hello,just identified your Post when i google something and wonder what hosting do you use for your blog,the speed is more faster than my wordpress, i really need it.will back to check it out,i appreciate it!
Hey Aleida, my hosting is with Hostdime based in Miami, Florida. USA. http://hostdime.com